实例讲解在线打包Sencha Touch 2到Android客户端应用
投稿于 被查看 17644 次 评论:86
实例讲解在线打包Sencha Touch 2到Android客户端应用
开始前的准备
1、下载“基于Sencha Touch 2 移动站点开源项目”,下载链接:http://www.html5mobi.com/discussion/76/sencha-touch-2-web;
2、我们要使用到PhoneGap Build在线打包服务,所以需在官网注册用户名(网页打开慢或最后下载APK文件慢的用户建议翻墙),网址:https://build.phonegap.com/ 。
开发实战
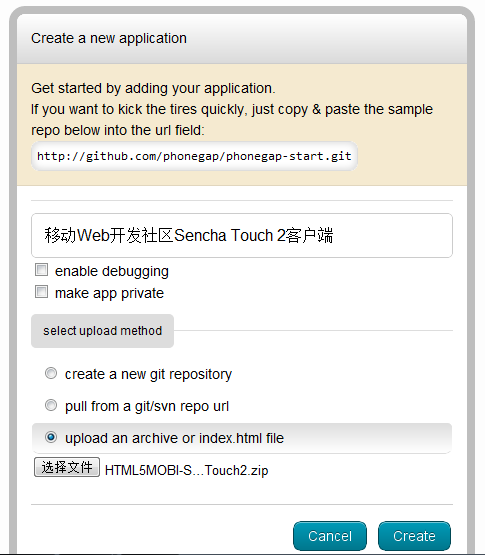
初次登陆PhoneGap Build网站自动定位到以下页面,填写项目名称,选择“upload an archive or index.html”,然后从电脑中选择上传已经下载的“基于Sencha Touch 2 移动站点开源项目”ZIP包,

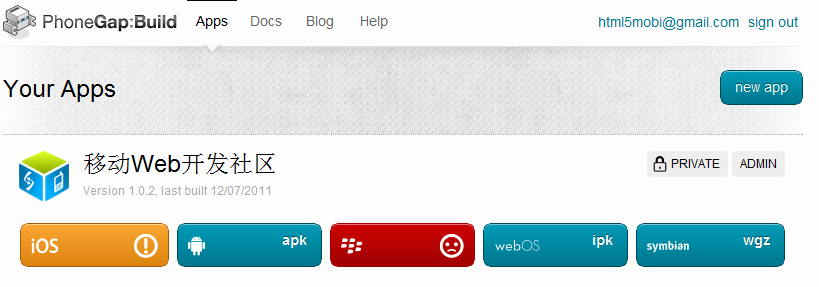
点击create就OK,进入下载页面,最终生成的客户端文件并不是立即可下载,不停的刷新页面等会儿吧,最后下载APK包装机体验一把,安装APK可使用“豌豆荚”工具。

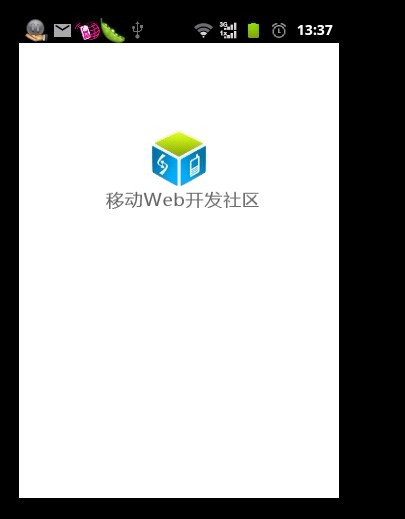
屏幕截图分别是桌面上图标、启动界面和运行界面:



配置文件config.xml讲解
该文件存在于应用程序的跟目录,主要包含应用的辅助信息。若含有中文,请用编辑器把XML保存为utf-8格式,本人使用EditPlus。XML文件解释请看下面注释:
- <?xml version="1.0" encoding="UTF-8"?>
- <widget xmlns = "http://www.w3.org/ns/widgets"
- xmlns:gap = "http://phonegap.com/ns/1.0"
- id = "com.html5mobi.senchatouch" <!-- 注释:应用唯一ID -->
- version = "1.0.2"> <!-- 注释:应用版本-->
- <name>移动Web开发社区</name><!-- 注释:应用名称,显示在移动终端桌面上和应用Logo一起 -->
- <description><!-- 注释:应用描述 -->
- 移动Web开发社区(Sencha Touch 2 版)
- </description>
- <author href="http://html5mobi.com" email="html5mobi@gmail.com">
- 刚子 <!-- 注释:作者信息 --> </author>
- </author>
- <gap:platforms> <!-- 注释:支持平台 -->
- <gap:platform name="android" minVersion="2.1" />
- <gap:platform name="webos" />
- <gap:platform name="symbian.wrt" />
- <gap:platform name="blackberry" project="widgets"/>
- </gap:platforms>
- <icon src="icons/icon.png" gap:role="default" /> <!-- 注释:应用Logo,显示在移动终端桌面上和应用名称一起 -->
- <gap:splash src="icons/splash.png"/> <!-- 注释: 程序启动时显示图像-->
- <!-- 程序需使用的Anbdroid权限
- <feature name="http://api.phonegap.com/1.0/geolocation"/>
- <feature name="http://api.phonegap.com/1.0/network"/>
- -->
- </widget>
用户评论