移动前端分享:对于移动设备页面尺寸的理解(1)(2)
现代移动端网页设计与viewport
虽说visual-viewport是为了用户看得更清楚而做的设定,但实际上,这带来了用户体验上的下降,用户往往需要缩放和移动页面。所以现代针对移动端的网页设计或者响应式设计)通常采用的方法是,精简页面内容,放大视觉元素,避免体验不好的缩放和移动页面。包括boostrap在内的众多前端框架也无不在设计上采用这种解决方案。
要满足这种设计,首先要保证一件事情就是,让layout-viewport就是visual-viewport,消除两个viewport带来的页面差异。
苹果公司推动的的viewport meta可以解决这个问题,viewport的主要作用是指定layout-viewport的大小。
比如:
<meta name="viewport" content="width=device-width">
这个设定其实就是让layout-viewport和visual-viewport保持一致,回想一下上面那张把手机当做放大镜的图片,有了这个设定以后,手机就不是放大镜了,而是把整个页面装在手机里。
此外,viewport还可以设置 initial-scale , user-scalable
苹果给的一些例子
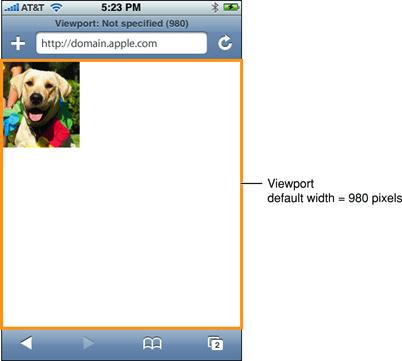
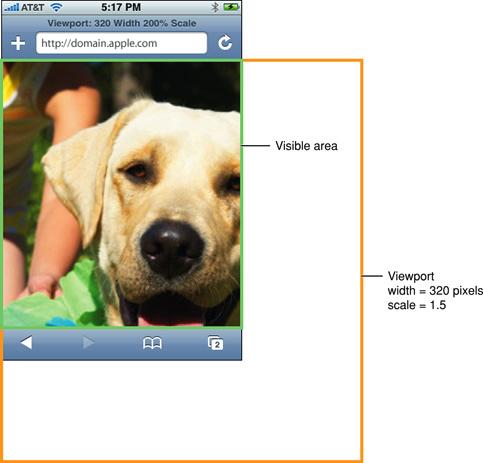
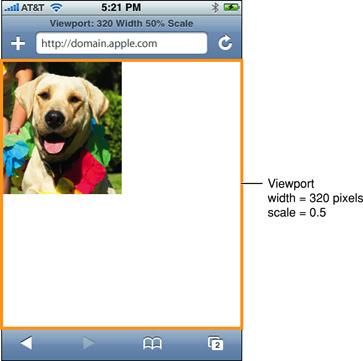
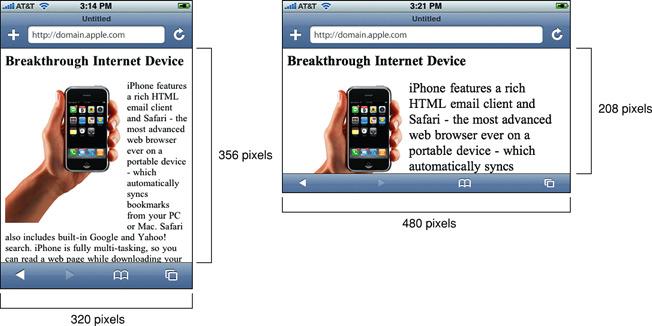
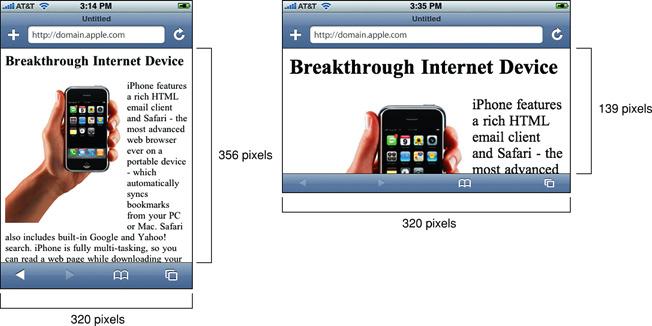
关于Viewport,safari的开发官网给了一些例子,可以加深我们对这个问题的理解:
可以看到决定页面展示效果的两个因素,width和scale,scale类似pc端的放大缩小
一个默认宽度为100%页面的样子
默认宽度 + initial scale = 1.0
宽度设为320 + 默认 initial scale
参考:
一、http://weizhifeng.net/viewports.html
二、http://weizhifeng.net/viewports2.html
三、https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariWebContent/UsingtheViewport/UsingtheViewport.html
原文地址:http://blog.segmentfault.com/fishenal/1190000000495454







用户评论