Android 一起来看看知乎开源的图片选择库,,一、基本使用1、导入相应
Android 一起来看看知乎开源的图片选择库,,一、基本使用1、导入相应
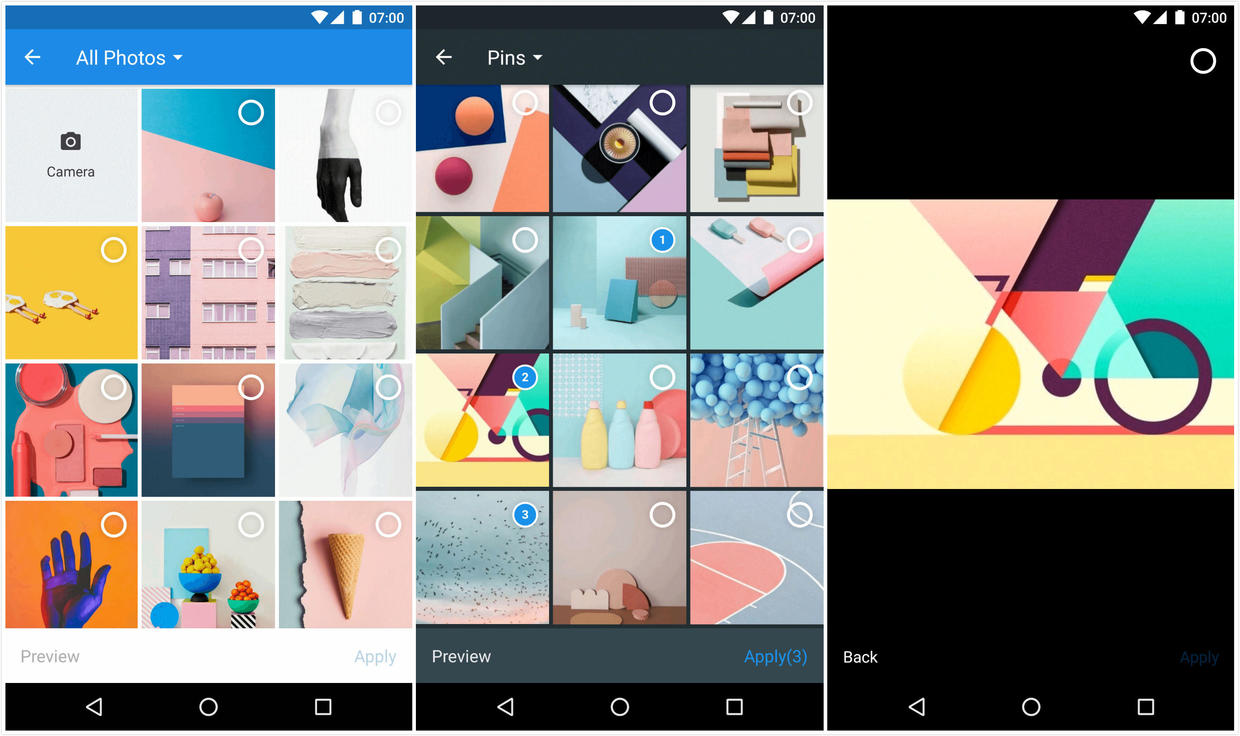
在开始正文之前,先欣赏一下这个图片选择器的效果

Matisse
是不是感觉相当的简洁好看,反正我是这么认为的。
一、基本使用
1、导入相应的依赖库
Gradle:
repositories {
jcenter()
}
dependencies {
compile 'com.zhihu.android:matisse:0.4.3'
}有一点要注意一下, 这个图片选择库是使用 Glide 或 Picasso 作为图片加载引擎
如果你使用 Glide 作为你的图片加载引擎,请添加 Glide 的 README 上所说的规则,以及添加额外的规则:
-dontwarn com.squareup.picasso.**
如果你使用 Picasso 作为你的图片加载引擎,请添加 Picasso 的 README 上所说的规则,以及添加额外的规则:
-dontwarn com.bumptech.glide.**
2、启动 Matisse
在正式写代码之前,有两个相关的权限需要先申请:
android.permission.READ_EXTERNAL_STORAGE android.permission.WRITE_EXTERNAL_STORAGE
所以,如果你的 APP 是跑在 Android 6.0+ 的话,你需要在下个步骤之前处理一下运行时权限。
我们可以在平常的 Activity 或 Fragment 中启动 MatisseActivity
Matisse.from(MainActivity.this) .choose(MimeType.ofAll(), false) // 选择 mime 的类型 .countable(true) .maxSelectable(9) // 图片选择的最多数量 .gridExpectedSize(getResources().getDimensionPixelSize(R.dimen.grid_expected_size)) .restrictOrientation(ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED) .thumbnailScale(0.85f) // 缩略图的比例 .imageEngine(new GlideEngine()) // 使用的图片加载引擎 .forResult(REQUEST_CODE_CHOOSE); // 设置作为标记的请求码
3、接收选择的结果
在启动图片选择器的 Activity 或 Fragment 中的 onActivityResult() 进行结果的回调处理
List<Uri> mSelected;
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_CODE_CHOOSE && resultCode == RESULT_OK) {
mSelected = Matisse.obtainResult(data);
Log.d("Matisse", "mSelected: " + mSelected);
}
}二、常用的 API
Mime 类型
Matisse 支持以下的 mime 类型
| Mime type | File extensions | Media type |
|---|---|---|
| image/jpeg | jpg, jpeg | image |
| image/png | png | image |
| image/gif | gif | image |
| imagex-ms-bmp | bmp | image |
| video/mpeg | mpeg, mpg | video |
| video/mp4 | mp4, m4v | video |
| video/quicktime | mov | video |
| video/3gpp | 3gp, 3gpp | video |
| video/3gpp2 | 3g2, 3gpp2 | video |
| video/x-matroska | mkv | video |
| video/webm | webm | video |
| video/mp2ts | ts | video |
| video/avi | avi | video |
默认情况下,所有的图像和视频都将显示在 Matisse 中,你不能通过以下方法来限制可选择的 mime 类型:
MimeType.ofAll()
MimeType.of(MimeType type, MimeType... rest)
MimeType.ofImage()
MimeType.ofVideo()
你可以让 Matisse 只显示一种媒体类型,如果
启动的时候,调用
showSingleMediaType(true)只选择图片或者视频
数量
默认情况
在缩略图的右上角有一个复选标记,让你不仅可以选择一个图像
自动增长的数目
使用 countable(true) 来显示一个从 1 开始的数字
最大的数字数量
使用 maxSelectable(int maxSelectable) 来限制可选择的最大数目
方向
使用 restrictOrientation*(@ScreenOrientation int orientation) 来设置图像选择和预览活动所需的方向。
网格的规格
如果你想要固定的跨度计数,请使用 spanCount(int spanCount),当方向更改时,范围计数将保持不变。
如果希望可以灵活地适应不同屏幕的网格大小,请使用 spanCount(int spanCount),该值不一定被应用,因为图片网格应该填满视图容器。测量的图片网格的大小将尽可能接近该值。
缩略图缩放
使用 thumnailScale(float scale) 来设置缩略图位图相对于视图大小的缩放比例,而且它应该是(0.0,1.0)中的浮点值。
三、主题
内置的主题
在 Matisse 中有两种内置的主题:
Zhihu(亮蓝色主题)
Dracula(黑色主题)
当启动 Matisse 的时候,调用 theme(@styleRes int themeId) 方法来使用其中一种主题
Matisse.from(MainActivity.this) ... .theme(R.style.Matisse_Zhihu | R.style.Matisse_Dracula) .forResult(REQUEST_CODE_CHOOSE);
自定义主题
从两个内置主题,甚至是他们的父母派生自定义主题,你可以自定义 Matisse 的外观
这些属性(在 attrs.xml 中定义)可以修改:
| 属性 | 作用 |
|---|---|
| colorPrimary | 应用栏的颜色 |
| colorPrimaryDark | 状态栏的较暗变体 |
| toolbar: toolbar | toolbar 的风格 |
| album.dropdown.title.color | 专辑名称下的专辑中的下拉列表中的颜色 |
| album.dropdown.count.color | 工具栏元素的颜色,元素包括导航图标,所选的相册标题和右侧的下拉箭头图标 |
| album.thumbnail.placeholder | 相册缩略图的占位符 |
| album.emptyView | 绘制图片的空视图 |
| album.emptyView.textColor | 空白视图的文字颜色 |
| item.placeholder | 媒体网格的占位符颜色或 drawable |
| page.bg | Activity 或 Fragment 页面的背景颜色或 drawable |
| bottomToolbar.preview.textColor | 底部工具栏的背景颜色或 drawable |
| bottomToolbar.apply.textColor | 预览按钮文本的底部工具栏上的颜色 |
| listPopupWindwoStyle | 专辑列表的下拉菜单样式 |
| capture.textColor | 可能出现在顶部的捕获网格的文本颜色 |
以上便是本文的全部内容,如果觉得写得还可以的话,希望来一波关注和喜欢。
用户评论