Android 多分辨率自适应总结,android自适应,故对这方面知识进行不断的
Android 多分辨率自适应总结,android自适应,故对这方面知识进行不断的
这周的工作对Android项目多分辨率自适应进行调整。故对这方面知识进行不断的尝试学习。Android项目刚开始做的时候一定养成编程习惯,所有资源调用放在value中。统一命名以及管理。总结了以下内容。
一、一般基本原则以及总结
1、xml布局中不要写死, 既单位不要用px,尽量用dp,或者match、warp
2、应该尽量把资源图片设计成可以拉伸的.9图,如果有渐变,尽量横向或竖向单方向渐变,这样能大大减小安装包大小,同时也能提高处理速度。
3、如果不想设计多套图片,那就设计最大的那套。压缩总比拉伸好,放在drawable-xhdpi这个文件夹。
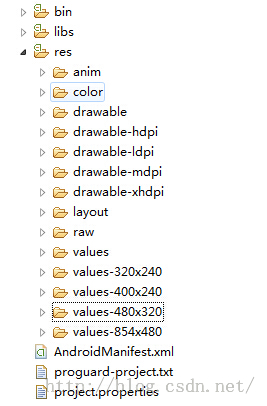
4、写几套value值,对应不同分辨率。一套layout即可。如下图所示。
5、建立多个layout文件夹,文件夹名称为layout-800x480等。需要适应那种分辨率就写成什么。(这种方式太累了,还会导致应用大,不建议)
6、迫不得已要重写部分layout的xml。
layout-1024x768
layout-1024x600
layout-1280x768
layout-land-1024x720 //1024x768横屏
layout-port-976x768 //1024x768竖屏
注意格式,【layout】-【port/land】-【长度x宽度】
注意事项:
在android3.0后,要适配如上的分辨率,需将高度减去48像素,即底部状态栏的高度,android方可识别。
分辨率中大的数字必须写到前面,否则会产生语法错误。
7、
<supports-screens android:largeScreens="true" android:normalScreens="true" android:anyDensity = "true"/>
android:anyDensity="true" ,这一句对整个的屏幕都起着十分重要的作用,值为true,我们的应用程序当安装在不同密度的手机上时,程序会分别加载hdpi,mdpi,ldpi文件 夹中的资源。
在</application>标签和</manifest> 标签之间添加上面那段代码。即可
二、附上Android部分屏幕分辨率,像素知识。
低密度(120),ldpi
中密度(160),mdpi
高密度(240),hdpi
小屏幕
1、QVGA(240×320),2.6~3.0寸
普通屏幕
1、WQVGA(240×400),3.2~3.5寸
2、FWQVGA(240×432),3.5~3.8寸
3、HVGA(320×480),3.0~3.5寸
4、WVGA(480×800),3.3~4.0寸
5、FWVGA(480×854),3.5~4.0寸
大屏幕
1、WVGA(480×800),4.8~5.5寸
2、FWVGA(480×854),5.0~5.8寸
屏幕尺寸分为:small,normal,large,xlarge分别表示小,中,大,超大屏
屏幕密度分为:ldpi,mdpi,hdpi,xhdpi,它们的标准值分别是:120dpi,160dpi,240dpi,320dpi
px(像素):屏幕上的点。
in(英寸):长度单位。
mm(毫米):长度单位。
pt(磅):1/72英寸。
dp(与密度无关的像素):一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dp = 1px。
dip:与dp相同,多用于android/ophone示例中。
sp(与刻度无关的像素):与dp类似,但是可以根据用户的字体大小首选项进行缩放。
由此,根据 google 的建议,TextView 的字号最好使用 sp 做单位,而且查看TextView的源码可知 Android 默认使用 sp 作为字号单位。
关于sp与dp的选择的建议是:
1、如果textview的显示区域可以弹性变化(wrap_content,当然其所有父view也需要可以弹性变化),这时可以优先考虑用sp,这时字体大小更改一般来说不会破坏界面的可用性
2、 与1情况相反时,textview的显示区域已经限定在一个固定值(或者其父view被限定了),这时优先考虑用dp吧,不然遇到一直使用着超大字体的用户,字体可能横向被截了,而用户不知情,会觉得是程序问题。
作者:mmsx
用户评论