Android自定义控件系列三:如何画画,android画画,组件(除了容器组件)实际
Android自定义控件系列三:如何画画,android画画,组件(除了容器组件)实际
前面章节我们说了如何定义属性、如何定义宽高,这样之后组件的简单外形或轮廓就已经出来,或者说已经定义出了画布的大小,解下来就是如何在画布上挥毫泼墨了。
组件(除了容器组件)实际上都是靠画出来的,通过系统提供的画笔(Paint)以及基本图形(圆、矩形、直线等)就可以完整的勾画出一个组件。下面就详细介绍如何画以及一些技巧:
如何获取颜色
一般情况下,要实现啥样的组件,是由美工设计出效果图,或者是网上找的些图片样式,这样就需要将效果图上的颜色抠下来,否则,你想通过肉眼就能知道这个颜色的编码是啥,那只有悟空大师兄才知道。
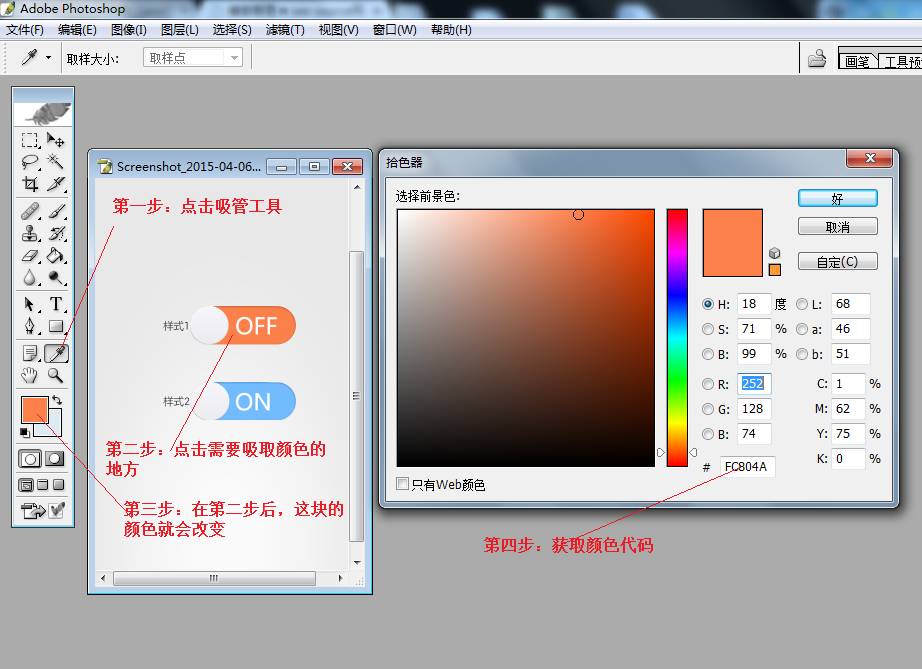
这样我们就要简单的学习下Photoshop的简单用法,吸管使用:

Android中颜色编码是可以设置透明度的,如:0x00XXXXXX --- 0xFFXXXXXX。 其中0x代表十六进制书写格式。紧接着后俩位就是透明度的,00--FF(0--255)共有256个级别的,00表示完全透明,FF表示完全不透明。
2.如何画
重写onDraw方法:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
///需要画的
}每次页面需要刷新或重绘时或者说页面需要显示组件时,onDraw都会被调用,在其中我们将组件(利用画笔Paint)画到画布上即可。
canvas是画布,大小和组件的大小是一致的。
注意:onDraw每次被调用时canvas画布都是一个干净的、空白的、透明的,他不会记录以前画上去的。
3.Paint和Canvas基本方法介绍:
Paint:
void
void
void
void
void
void
PathEffect
Rasterizer
Shader
void
void
void
Typeface
void
Canvas:
void drawRect(RectF rect, Paint paint) //利用画笔paint,绘制区域,参数一为RectF一个区域
void drawPath(Path path, Paint paint) //绘制一个路径,参数一为Path路径对象
void
void
void
void drawText(String text, float x, float y, Paint paint)
void
4.简单例子
/**
* 画边框
*/
private void onDraw(Canvas canvas){
super.onDraw(canvas);
//创建画笔
Paint paint = new Paint();
paint.setColor(0xFF817F7F);//设置画笔颜色
RectF rectF = new RectF(0, 0, 200 , 200);//创建一个矩形
//画矩形
canvas.drawRect(rectF, paint);//利用画笔将矩形画到画布上
//画文字
paint.setTextSize(24);//设置文字字体大小
canvas.drawText("看源社区", 0, 0, paint);//注意,这样花,文字的左上角并没与画布的左上角对齐
//画文字,对齐
int top = 20;
int left = 30;
FontMetricsInt fontMetrics = paint.getFontMetricsInt();
int txtHeight = fontMetrics.bottom - fontMetrics.ascent;
canvas.drawText(text, left, top-fontMetrics.ascent, paint);//这样画,就能是文字左上角与画布的左上角对齐。这里涉及文字的中心线问题,可以参考其他文章。
}另外,如果我想组件刷新或重新画,也就是onDraw重新被调用时,可以使用invalidate()方法。
用户评论