Android代码故事第一回,平均间隔的按钮,android第一回
Android代码故事第一回,平均间隔的按钮,android第一回
我们的APP新做了一个放操作按钮的界面,老板要求简洁美观有内涵,按钮要均匀分布,于是参考之前的实现,设计MM给了一张图,像这样:
|==============================================|
|==========[Button]==========[Button]==========|
|==========[Button]==========[Button]==========|
|==============================================|
当然设计MM给的是高清图片,这里只是示意一下。经过分析,需求应该是这样的:两个按钮需要排列在一行里,要求他们之间的间距、以及按钮和屏幕边缘的间距要相等,并且要撑满整个屏幕宽度。
看来并不是什么难事,利用LinearLayout的特性,使用layout_weight使得占位View大小相同,如下:

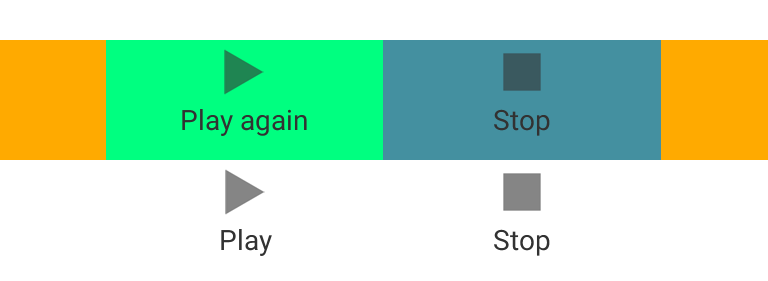
效果图如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/layout1"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_centerVertical="true">
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#ffaa00"
android:layout_weight="5"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:drawableTop="@drawable/ic_action_start"
android:gravity="center_horizontal"
android:layout_weight="13"
android:background="#00ff80"
android:text="Play again"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:drawableTop="@drawable/ic_action_stop"
android:gravity="center_horizontal"
android:layout_weight="13"
android:background="#4490a0"
android:text="Stop"/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#ffaa00"
android:layout_weight="5"/>
</LinearLayout>
<LinearLayout
android:id="@+id/layout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/layout1"
android:layout_centerVertical="true">
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/ic_action_start"
android:gravity="center_horizontal"
android:text="Play"/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/ic_action_stop"
android:gravity="center_horizontal"
android:text="Stop"/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
</RelativeLayout>
Android Layout XML
效果对比:

问题初步解决,可以忽悠老板了。问题本身并没有完美解决,因为安卓的碎片化,屏幕宽度并不一定是360dp,如果你以为是这样,会有各种奇葩的设备给你会心一击,这也是不能用写死margin的方法的原因。用了这个方法的代码真的能上线么,我们来考虑一下各种屏幕宽度的情况,将使W=[300, 400]代入公式,得到下面的表:

其中按比例L/2就是weight=5的实际宽度,按比例L+w就是weight=13的实际宽度,偏差是按钮和屏幕的间距与两个按钮之间间距的差,反应了三等分的精确程度,可以看到偏差在屏幕宽度为300dp时仅仅是3dp左右。
所以结论是,真的可以忽悠老板。
当然,至此并没有完美解决问题,但用了最少的代码和时间达到了次优的效果,这个间距又不是生死功能,所以到此为止就算开发成功了。
后来还发现一个好处,就是当一个按钮不可见,visibility设置为GONE的时候,正好另一个按钮可以居中显示。
相关文章
- 暂无相关文章
用户评论