Flutter 构建的 Mac 桌面应用上无法发出网络?,
Flutter 构建的 Mac 桌面应用上无法发出网络?,
在上一篇文章中我们分享了,如何开发桌面应用。在本章文章中,来解决一下为何在 Mac 中无法发出网络情况的原因。
起因
事情起因是这样的:我总觉得写一个 Demo 不足以体现我们开发同学的能力。直到最近,我发现了一个可以改善的小点,可帮助我们的测试同学提高测试效率。
大体情况就是在某天晚上,客户端的一个小问题,需要进行验证。但是呢,测试同学要做回归测试,把所有的数据都重新创建了一遍。但是此过程用了很久,理论来说,应该十来分钟搞定的事情。我就静静的在她身旁看着,内心捉急万分,毕竟我想早点回家(睡觉,打游戏,看电视)。最后晚上 11 点多打车回家,一路上我都在想,这个问题应该很快就能验证好吧,为何要折腾这么就呢?也许是流程真这么长吧,那我们无法改变流程,那就做出能提升效率的工具吧。
次日,我把我的想法告诉了她,但是她说我们有自己的网页工具,可以解决啊,只是现在没时间创建脚本。随后我搁置这个想法,但是这种提升效率的想法一直萦绕在我的心头。
再然后,某天突然意识到,同样是工具,大家都会使用顺手好用的,干嘛使用哪种传统老土的工具呢?基于这一点,我开启了新的探索。
我不仅要做客户端的,还要做网页的,更要做桌面应用(测试同学最关注)。我要体验更好,不仅方便我自己测试,还要给所有的测试同学提供便利,减少加班是我的最终目的,哈哈哈。
想法有了,那就开始实施吧。之前遇到一个问题,一直没解决,但是此刻必须解决了。那就是之前 Flutter 构建的 Mac 应用后,无法发出网络请求。
在桌面应用无法发出请求?
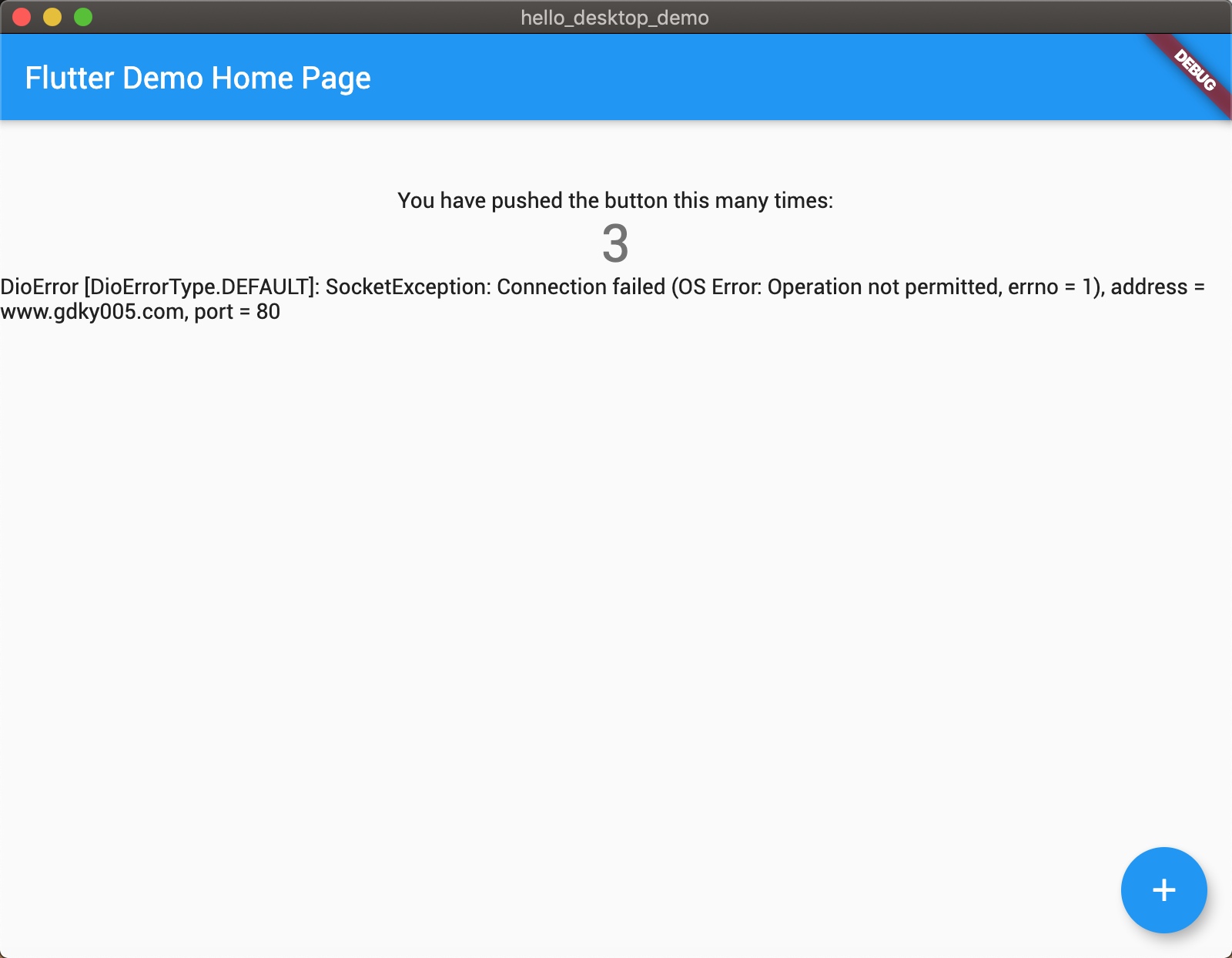
添加 Dio 以后,会遇到这种情况:
 

提示,当前系统不支持该操作。
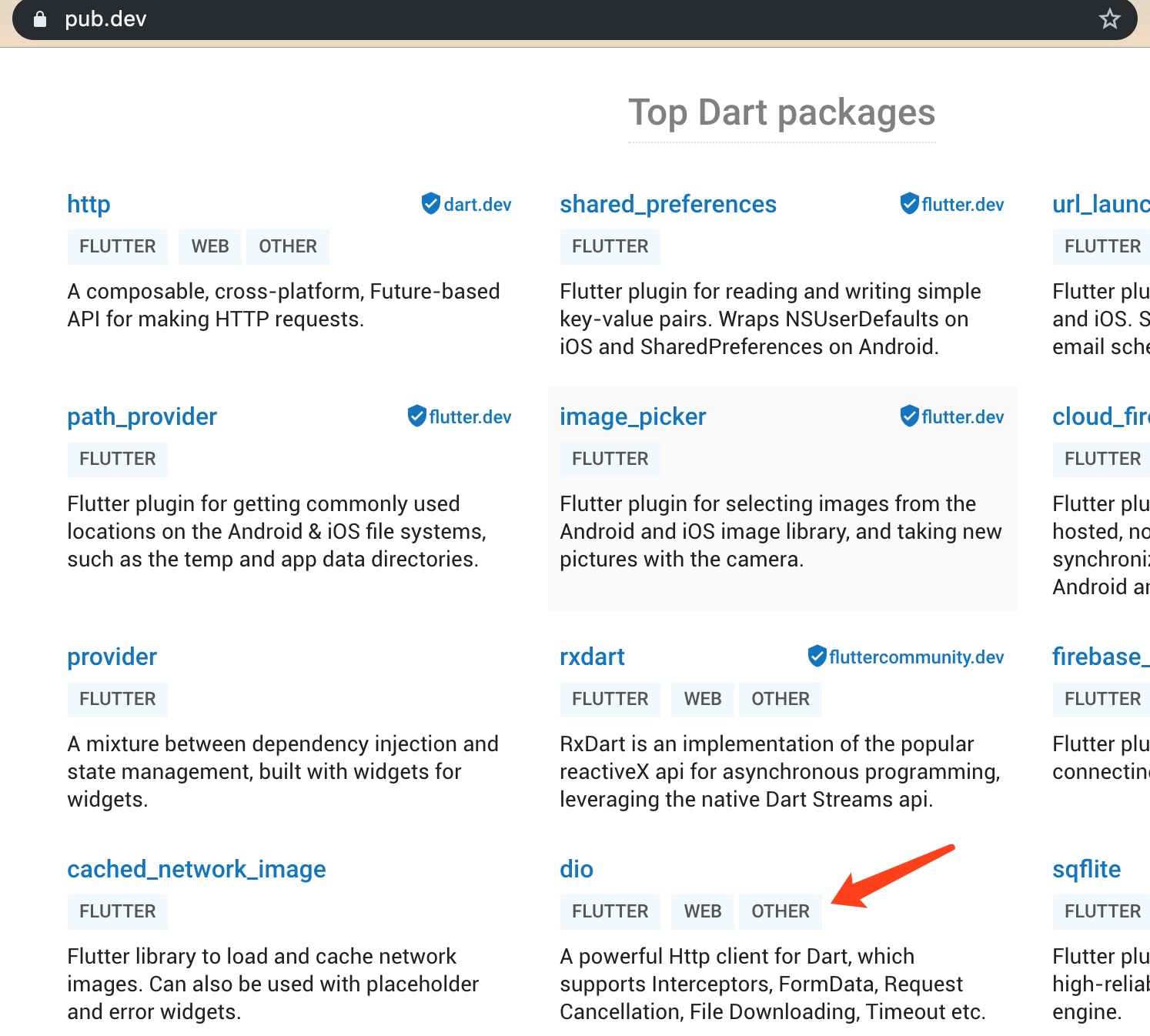
为何会有如此问题,在 Dio 上支持 Other,也就是支持 Mac ,Windows, Linux, 为何我们直接运行有错误呢?
 

具体原因
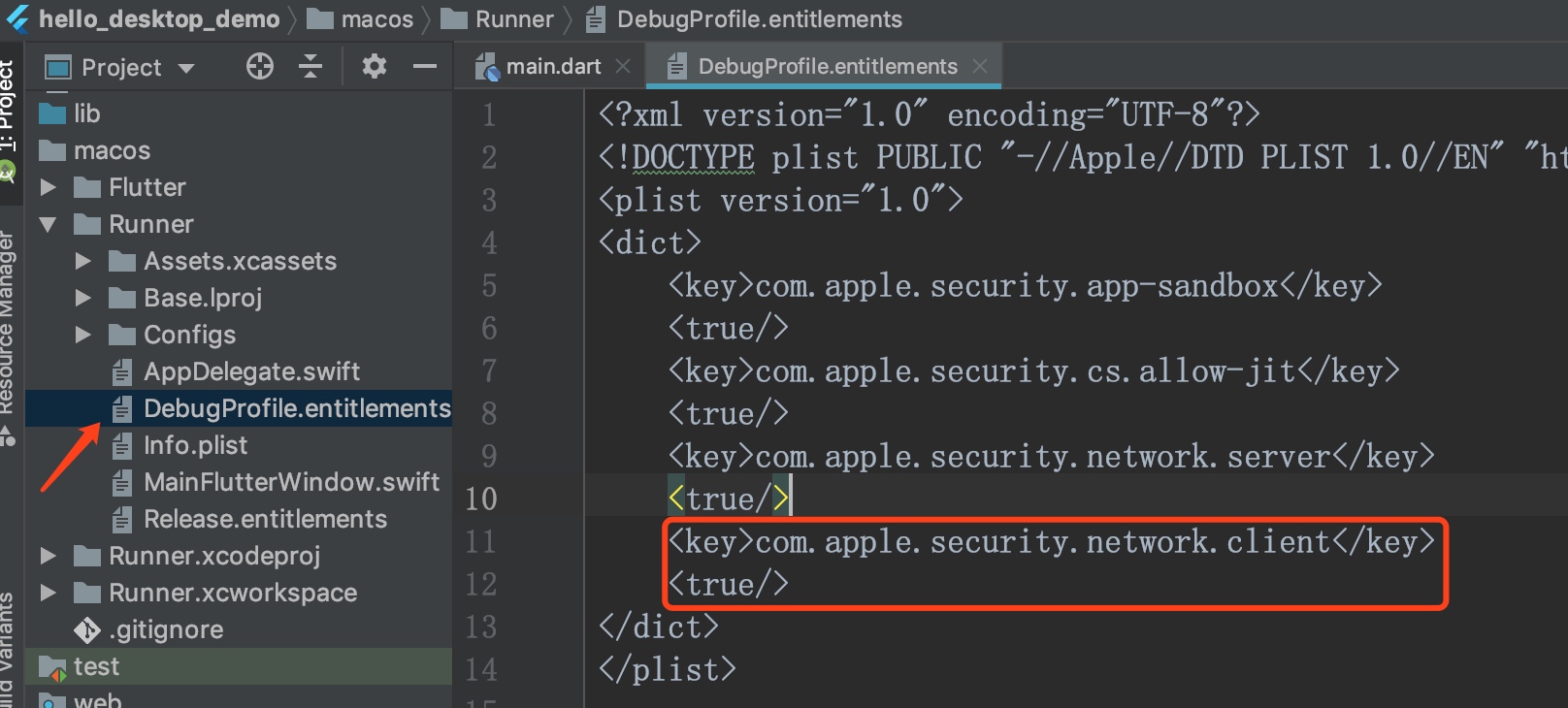
实际是因为 Mac 应用有沙箱限制,需要在对应文件中开启即可。
<key>com.apple.security.network.client</key>
<true/> 

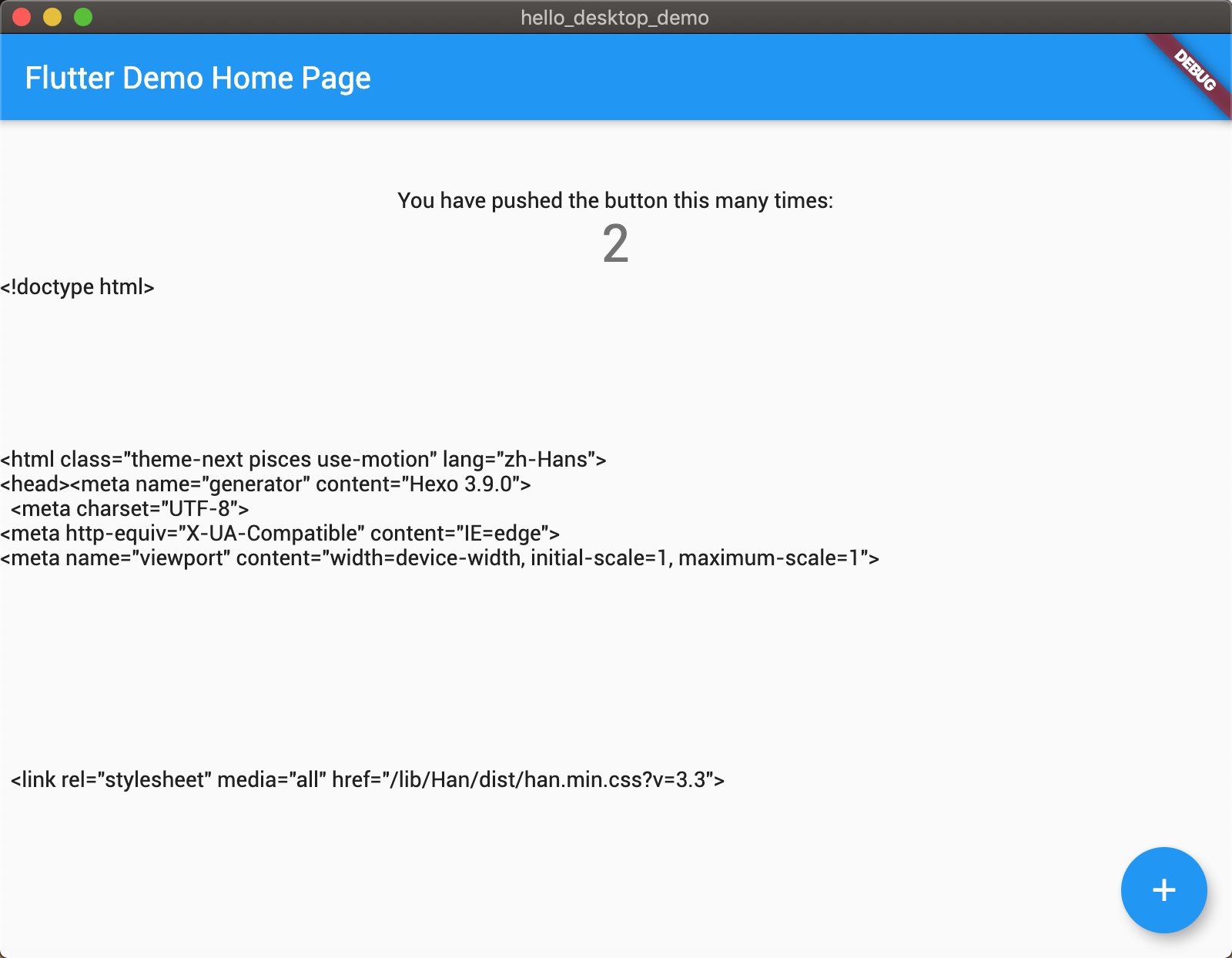
添加以后,效果如下:
 

具体参考: https://github.com/google/flutter-desktop-embedding/issues/546
代码示例:
import 'dart:io';
import 'package:dio/dio.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
// Sets a platform override for desktop to avoid exceptions. See
// https://flutter.dev/desktop#target-platform-override for more info.
void _enablePlatformOverrideForDesktop() {
if (!kIsWeb && (Platform.isMacOS || Platform.isWindows || Platform.isLinux)) {
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;
}
}
void main() {
_enablePlatformOverrideForDesktop();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
String requestData = "";
void _incrementCounter() {
setState(() {
_counter++;
getHttp();
});
}
void getHttp() async {
try {
Response response = await Dio().get("http://www.gdky005.com");
requestData = response.toString();
print(requestData);
} catch (e) {
print(e);
requestData = e.toString();
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
Container(
height: 400,
child: ListView(
children: <Widget>[
Text(
'$requestData',
)
],
),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
相关文章
- 暂无相关文章
用户评论