Android连载1-自定义UI控件,
投稿于 被查看 5168 次 评论:273
Android连载1-自定义UI控件,
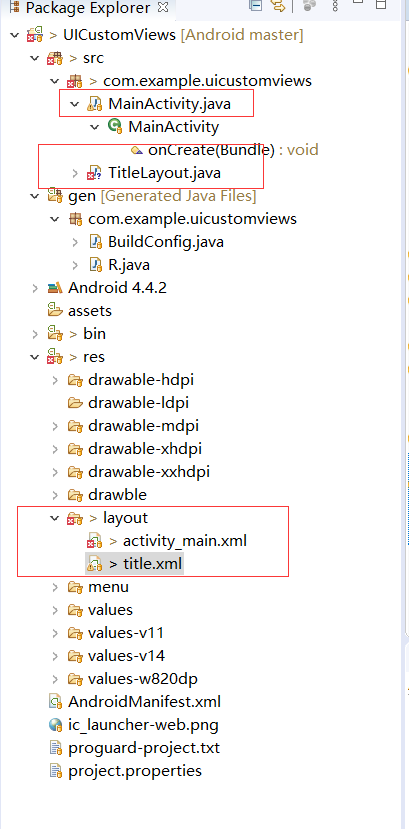
一、 对UI界面尽心自定义组件
package com.example.uicustomviews; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.Window; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/title_bg" > <!-- 这里我们自定义了一个背景图片title_bg,并且在res文件夹中保存了这张图片 --> <!-- 下面的margin即代表外边距,类似于之前学过的HTML/CSS中的属性设置 --> <Button android:id="@+id/title_back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="5dip" android:background="@drawable/title_bg" android:text="Back" android:textColor="#fff" /> <TextView android:id="@+id/title_text" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="Title Text" android:textColor="#fff" android:textSize="24sp" /> <Button android:id="@+id/title_edit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="5dip" android:background="@drawable/title_bg" android:text="Edit" android:textColor="#fff" /> </LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.uicustomviews.TitleLayout android:layout_width="match_parent" android:layout_height="wrap_content"> </com.example.uicustomviews.TitleLayout> <include layout="@layout/title" /> <!-- 这里使用include语句来导入我们刚才写的标题xml --> </LinearLayout>
package com.example.uicustomviews; import android.widget.LinearLayout; import android.widget.Toast; import android.content.Context; import android.util.AttributeSet; import android.view.LayoutInflater; import android.widget.Button; import android.widget.Toast; //import android. public class TitleLayout extends LinearLayout{ public TitleLayout(Context context,AttributeSet attrs) { super(context,attrs); LayoutInflater.from(context).inflate(R.layout.title,this); Button titleBack = (Button) findViewById(R.id.title_back); Button titleEdit = (Button) findViewById(R.id.title_edit); titleBack.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { ((Activity) getContext()).finish(); } }); titleEdit.setOnClickListener(new OnClickListenter() { @Override public void onClick(View v) { Toast.makeText(getContext(),"You clicked Edit button", Toast.LENGTH_SHORT).show(); } }); } }

分别定义了活动与界面。
二、源码:
1.项目地址
https://github.com/ruigege66/Android/tree/master/UICustomViews
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人公众号,仅用于学习交流,后台回复”礼包“,获取大数据学习资料

相关文章
- 暂无相关文章
用户评论