HOWTO change ToggleSwitch’s Style on WP7,toggleswitchwp7
投稿于 被查看 19018 次 评论:91
HOWTO change ToggleSwitch’s Style on WP7,toggleswitchwp7
update:2011-08-13 以下都是扯淡.其实直接引用控件模板就ok了.直接不知道所以走了弯路.如何修改Toolkit里的ToggleSwitch控件样式
在msn的项目中需要修改toggleswitch的样式. 一开始以为无法实现.后来看到QQ 的wp7 版本是实现了的.尝试了两天,找了各种资料.最后还是在源码层上实现了.
1.download source code from https://silverlight.svn.codeplex.com/svn/Release/WindowsPhone7
1.从 https://silverlight.svn.codeplex.com/svn/Release/WindowsPhone7下载toolkit的源码
2.find Generic.xaml in wp7 toolkit\Release\WindowsPhone7\Microsoft.Phone.Controls.Toolkit\Themes
2.在toolkit\Release\WindowsPhone7\Microsoft.Phone.Controls.Toolkit\Themes目录找到Generic.xaml文件
3.chang style in primitives:ToggleSwitchButton node
3.修改ToogleSwitchButton节点的样式
4.Rebuild the project,and copy Microsoft.Phone.Controls.Toolkit.dll to your solution
4.重新编译Microsoft.Phone.Controls.Toolkit项目.复制dll到你的工程
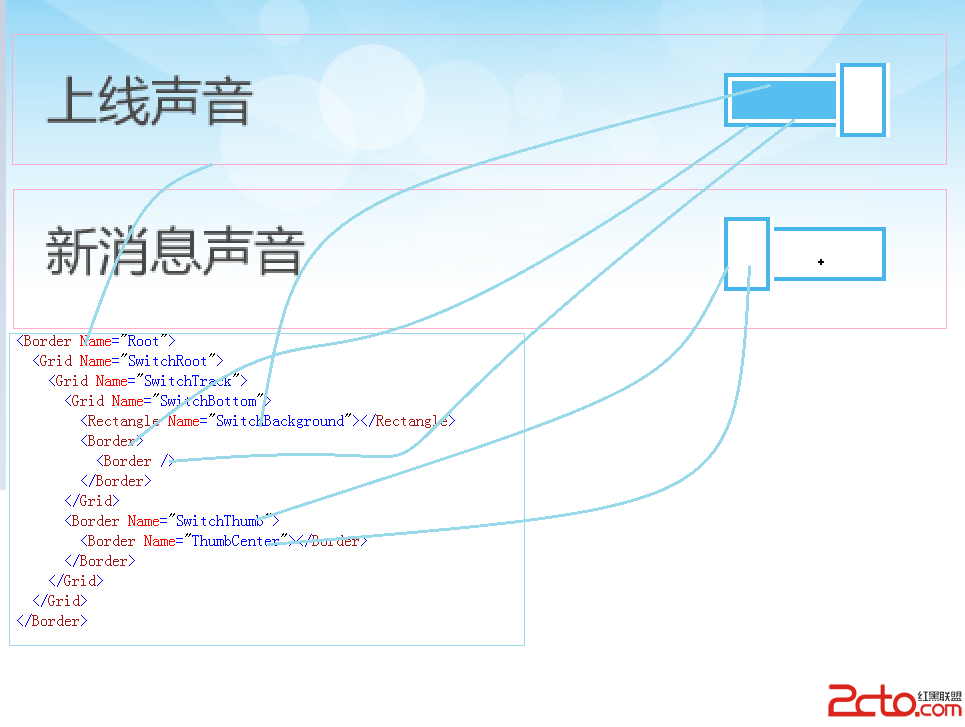
follow this map
下面这张图演示了节点和按钮的对应关系

exampl
<Style TargetType="primitives:ToggleSwitchButton">
<Setter Property="Background" Value="{StaticResource PhoneBackgroundBrush}"/>
<Setter Property="IsTabStop" Value="False"/>
<Setter Property="SwitchForeground" Value="{StaticResource PhoneAccentBrush}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="primitives:ToggleSwitchButton">
<!-- 最外层border -->
<Border
x:Name="Root"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CacheMode="BitmapCache"
Opacity="{TemplateBinding Opacity}"
Padding="{TemplateBinding Padding}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimation
Storyboard.TargetName="SwitchBottom"
Storyboard.TargetProperty="(Grid.Background).(SolidColorBrush.Color)"
Duration="0"
To="{StaticResource PhoneForegroundColor}"/>
<ColorAnimation
Storyboard.TargetName="ThumbCenter"
Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)"
Duration="0"
To="{StaticResource PhoneForegroundColor}"/>
<DoubleAnimation
Storyboard.TargetName="Root"
Storyboard.TargetProperty="Opacity"
Duration="0"
To="0.3"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="CheckStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.05" To="Unchecked"/>
<VisualTransition GeneratedDuration="0:0:0.05" To="Checked"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Checked">
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="BackgroundTranslation"
Storyboard.TargetProperty="(TranslateTransform.X)"
Duration="0"
To="68">
<DoubleAnimation.EasingFunction>
<ExponentialEase Exponent="15" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation
Storyboard.TargetName="ThumbTranslation"
Storyboard.TargetProperty="(TranslateTransform.X)"
Duration="0"
To="68">
<DoubleAnimation.EasingFunction>
<ExponentialEase Exponent="15" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</VisualState>
<VisualState x:Name="Dragging"/>
<VisualState x:Name="Unchecked">
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="BackgroundTranslation"
Storyboard.TargetProperty="(TranslateTransform.X)"
Duration="0"
To="0"/>
<DoubleAnimation
Storyboard.TargetName="ThumbTranslation"
Storyboard.TargetProperty="(TranslateTransform.X)"
Duration="0"
To="0"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid x:Name="SwitchRoot" Background="Transparent" Height="95" Width="136">
<Grid x:Name="SwitchTrack" Width="88">
<Grid x:Name="SwitchBottom" Background="{TemplateBinding SwitchForeground}" Height="32">
<!-- 开关里面的填充色 -->
<Rectangle
x:Name="SwitchBackground"
Fill="White"
Width="76"
Height="20"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="BackgroundTranslation"/>
</Rectangle.RenderTransform>
</Rectangle>
<!-- 这个是开关外层边框 -->
<Border BorderBrush="#FF48B6EB" BorderThickness="2">
<!-- 开关里面隔离用的边框 -->
<Border BorderBrush="White" BorderThickness="4"/>
</Border>
</Grid>
<!-- 右边或左边隔离作用的边框 -->
<Border
x:Name="SwitchThumb"
BorderBrush="White"
BorderThickness="4,0"
Margin="-4,0"
Width="28"
Height="36"
HorizontalAlignment="Left">
<Border.RenderTransform>
<TranslateTransform x:Name="ThumbTranslation"/>
</Border.RenderTransform>
<!-- 滑块边框颜色 -->
<Border
x:Name="ThumbCenter"
BorderBrush="#FF48B6EB"
BorderThickness="2"
Background="White"/><!-- 滑块背景色 -->
</Border>
</Grid>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
用户评论