iOS Xcode自定义代码块及迁移的实现方法,
投稿于 被查看 26618 次 评论:15
iOS Xcode自定义代码块及迁移的实现方法,
前言
文中将要介绍以下四点内容
- 代码块的意义
- 自定义代码块入口
- 代码块迁移
- 代码块的编写
下面话不多说了,来一起看看详细的介绍吧
一 . 意义在于节约时间成本
like 我在编译器键入 strong, 回车 自动生成 @property (nonatomic, strong) <#Class#> *<#object#>;
二 . 如何自定义代码块
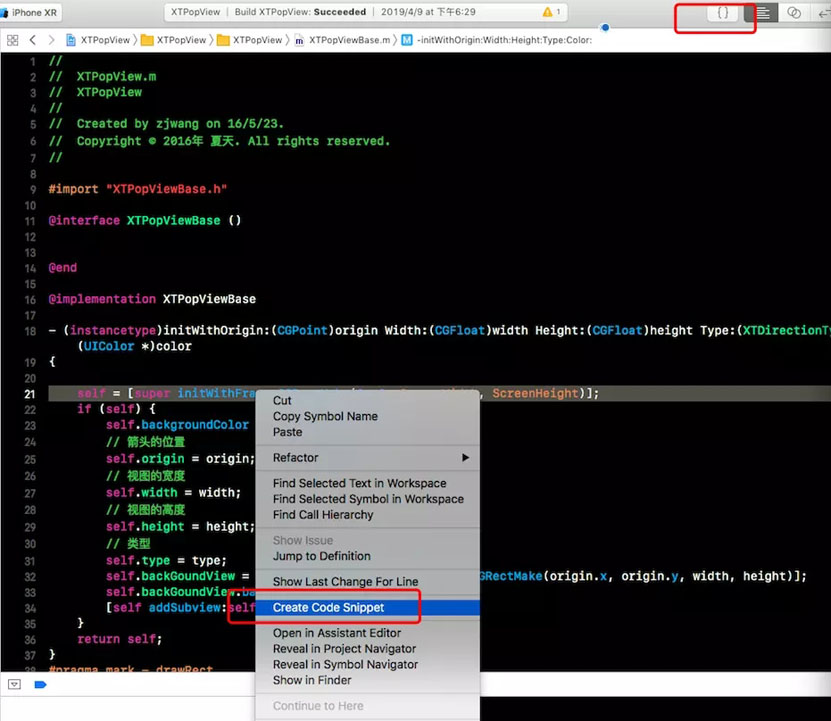
如下图所示 选中一行代码右键 crate code snippet
右上角方框快速进入

图1
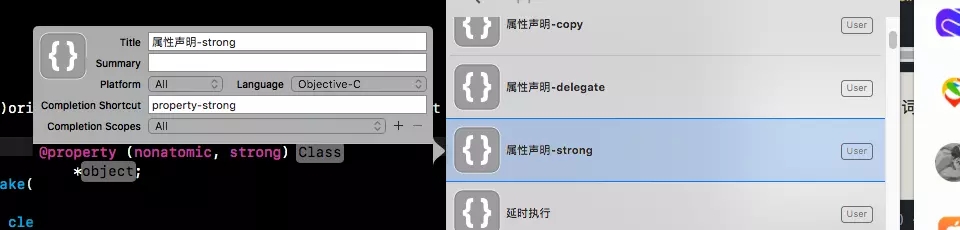
下图填入描述, 以及快捷方式

图2
三 . iOS Xcode自定义代码块迁移
- Command + Shift + G. 前往如下路径的文件夹
- 路径 : ~/Library/Developer/Xcode/UserData/CodeSnippets
- 把文件夹内部的文件复制, 粘贴到另一台电脑的Xcode同样的文件夹中即可
- 重启xcode
四 . 代码块编写
下面我举个栗子 . 0.O
- (UITableView *)<#tableview#> {
if(!<#tableview#>) {
<#tableview#> = [[UITableView alloc]initWithFrame:self.view.bounds style:UITableViewStylePlain];
<#tableview#>.delegate =self;
<#tableview#>.dataSource =self;
[<#tableview#> registerClass:[<#cell#> class] forCellReuseIdentifier:@"cellIdentifier"];
}
return <#tableview#>;
}
#pragma mark - tableView delegate
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return <#expression#>
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return <#expression#>
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
<#UITableViewCell#> *cell = [tableView dequeueReusableCellWithIdentifier:@"cellIdentifier"];
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
}
注: <#class#> 即为可以替换的词语.
我再举个栗子
@property (nonatomic, assign) <#Class#> <#object#>;
总结
留作备忘
给需要的人
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对移动开发之家的支持。
用户评论