美图秀秀美化图片之【边框】界面设计【重大更新】,秀秀界面设计
投稿于 被查看 21146 次 评论:99
美图秀秀美化图片之【边框】界面设计【重大更新】,秀秀界面设计
在进行写边框前,需要通知大家一声,整个美化图片的界面开发已经完全重写,请大家先下载最新的项目【点击下载】
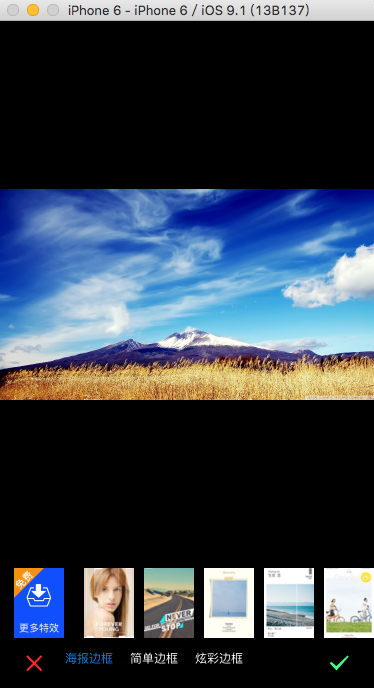
效果图



在前面的开发方法中由于没有考虑许多因素,造成viewcontroller代码混乱,所以重新开发了界面,所有美化图片的独立功能都具有一个独立的viewController,这样不易混乱。另外学习到了,使用
imageNamed方法时,如果图片的格式是PNG的可以不加.png,但是其他比如jpg的图片必须加.jpg后缀。
一、链接
else if ([text isEqualToString:@"边框"]) { FWBorderViewController *vc = [[FWBorderViewController alloc] initWithImage:self.image]; [self presentViewController:vc animated:YES completion:^{ }]; }
二、加载界面
1.加载要处理的图片

//显示图片 self.imageView = [[UIImageView alloc] initWithImage:self.image]; self.imageView.frame = CGRectMake(0, 0, WIDTH, HEIGHT - 50 - 70); self.imageView.contentMode = UIViewContentModeScaleAspectFit; [self.view addSubview:self.imageView];
2.加载保存、取消按钮


//保存与取消按钮的添加 UIImage *i1 = [UIImage imageNamed:@"btn_cancel_a@2x.png"]; self.btnClose = [UIButton buttonWithType:UIButtonTypeCustom]; [self.btnClose setImage:i1 forState:UIControlStateNormal]; self.btnClose.frame = CGRectMake(20, HEIGHT - kCancelHeight - 10, kCancelHeight, kCancelHeight); [self.btnClose addTarget:self action:@selector(btnCancelOrSaveClicked:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:self.btnClose]; UIImage *i2 = [UIImage imageNamed:@"btn_ok_a@2x.png"]; self.btnSave = [UIButton buttonWithType:UIButtonTypeCustom]; [self.btnSave setImage:i2 forState:UIControlStateNormal]; self.btnSave.frame = CGRectMake(WIDTH - kCancelHeight - 20, HEIGHT - kCancelHeight - 10, kCancelHeight, kCancelHeight); [self.view addSubview:self.btnSave]; [self.btnSave addTarget:self action:@selector(btnCancelOrSaveClicked:) forControlEvents:UIControlEventTouchUpInside];
3.加载边框样式【海报、简单、炫彩】bar

self.styleBar = [[FWEffectBar alloc] initWithFrame:CGRectMake(50, HEIGHT - 40, 200, 20)]; NSMutableArray *items = [[NSMutableArray alloc] initWithCapacity:0]; NSArray *titles = [NSArray arrayWithObjects:@"海报边框", @"简单边框", @"炫彩边框", nil]; for (int i = 0; i < [titles count]; i ++) { FWEffectBarItem *item = [[FWEffectBarItem alloc] initWithFrame:CGRectZero]; item.title = [titles objectAtIndex:i]; [items addObject:item]; } self.styleBar.items = items; self.styleBar.effectBarDelegate = self; [self.styleBar setSelectedItem:[self.styleBar.items objectAtIndex:0]]; [self effectBar:self.styleBar didSelectItemAtIndex:0]; [self.view addSubview:self.styleBar];
4.加载【更多素材】视图

FWMoreEffectView *seView = [[FWMoreEffectView alloc] initWithFrame:CGRectMake(15, HEIGHT - 50 - kHeight, kWidth, kHeight)]; [self.view addSubview:seView];
FWMoreEffectView是一个自定义的视图,比较简单,这里不多介绍。
5.加载具体边框样式



self.borderStyleBar = [[FWEffectBar alloc] initWithFrame:CGRectMake(70, HEIGHT - 50 - kHeight, WIDTH - 70, kHeight)]; self.borderStyleBar.effectBarDelegate = self; self.borderStyleBar.itemBeginX = 15.0; self.borderStyleBar.itemWidth = 50.0; self.borderStyleBar.margin = 10.0;
//边框样式默认视图
[self setupPosterBorder];
[self.view addSubview:self.borderStyleBar];
- (void)setupBorderEffect:(NSArray *)images { FWEffectBarItem *item = nil; NSMutableArray *items = [[NSMutableArray alloc] initWithCapacity:0]; for (int i = 0; i < [images count]; i++) { item = [[FWEffectBarItem alloc] initWithFrame:CGRectMake((kWidth + kSpace) * i + 10, 0, kWidth, kHeight)]; item.backgroundColor = [UIColor whiteColor]; UIImage *img1 = [UIImage scaleImage:[UIImage imageNamed:[images objectAtIndex:i]] targetWidth:50]; [item setFinishedSelectedImage:img1 withFinishedUnselectedImage:img1]; [items addObject:item]; } self.borderStyleBar.items = items; }
定义一个加载具体边框样式的方法,传递一个样式图片数组,然后调用下面3个方法实现显示
//简单边框视图 - (void)setupSimpleBorderView { [self setupBorderEffect:[NSArray arrayWithObjects:@"border_baikuang_a.jpg", @"border_baolilai_a.jpg", @"border_heikuang_a.jpg", @"border_luxiangji_a.jpg", @"border_onenight_a.jpg", @"border_simple_15.jpg", @"border_simple_16.jpg", @"border_simple_17.jpg", @"border_simple_18.jpg", @"border_simple_19.jpg",nil]]; } //海报边框视图 - (void)setupPosterBorder { [self setupBorderEffect:[NSArray arrayWithObjects:@"pb1", @"pb2", @"pb3", @"pb4", @"pb5", @"pb6", @"pb7", @"pb8", @"pb9", @"pb10",nil]]; } //炫彩边框视图 - (void)setupDazzleBorder { [self setupBorderEffect:[NSArray arrayWithObjects:@"xborder_aixin_a.jpg", @"xborder_guangyun_a.jpg", @"xborder_qisehua_a.jpg", @"xborder_wujiaoxing_a.jpg", @"xborder_xueye_a.jpg", @"xborder_yinhe_a.jpg",nil]]; }
我们通过给borderStyleBar不同的items来实现显示不同的样式item。
6.实现bar 的委托
#pragma mark - FWEffectBarDelegate - (void)effectBar:(FWEffectBar *)bar didSelectItemAtIndex:(NSInteger)index { if (bar == self.styleBar) { switch (index) { case 0: [self setupPosterBorder]; break; case 1: [self setupSimpleBorderView]; break; case 2: [self setupDazzleBorder]; break; } } else { FWEffectBarItem *item = (FWEffectBarItem *)[bar.items objectAtIndex:index]; item.ShowBorder = YES; } }
当我们点击styleBar时,切换边框样式类型,当我们点击borderStyleBar时,应用具体的边框样式,且被选中的样式出现边框。
隐藏状态栏
//隐藏状态栏 - (BOOL)prefersStatusBarHidden { return YES; }
OVER.THANKS!
相关文章
- 暂无相关文章
用户评论