iOS开发之集成百度地图踩过的那些坑(基于 Xcode7.0/iOS9.2),xcode7.0ios9.2
投稿于 被查看 14140 次 评论:94
iOS开发之集成百度地图踩过的那些坑(基于 Xcode7.0/iOS9.2),xcode7.0ios9.2
本篇分4步讲述如何在项目中集成百度地图:
第一步:创建项目
第二步:利用 cocoaPod 导入百度地图的 SDK(pod 'BaiduMapKit' #百度地图SDK)
第三步:在 pch 文件中导入头文件和秘钥
秘钥是在 http://lbsyun.baidu.com/apiconsole/key 百度开放平台申请。
#define APPKEY @"UzyiXewPsqPhcE1yS8wxqik9"
在使用SDK的类时按需引入下边的头文件
#import <BaiduMapAPI_Base/BMKBaseComponent.h>//引入base相关所有的头文件 #import <BaiduMapAPI_Map/BMKMapComponent.h>//引入地图功能所有的头文件 #import <BaiduMapAPI_Search/BMKSearchComponent.h>//引入检索功能所有的头文件 #import <BaiduMapAPI_Cloud/BMKCloudSearchComponent.h>//引入云检索功能所有的头文件 #import <BaiduMapAPI_Location/BMKLocationComponent.h>//引入定位功能所有的头文件 #import <BaiduMapAPI_Utils/BMKUtilsComponent.h>//引入计算工具所有的头文件 #import <BaiduMapAPI_Radar/BMKRadarComponent.h>//引入周边雷达功能所有的头文件 #import < BaiduMapAPI_Map/BMKMapView.h>//只引入所需的单个头文件
第四步:在AppDelegate.m文件中加载地图管理者
- (BMKMapManager *)mapManager { if (!_mapManager) { _mapManager = [[BMKMapManager alloc] init]; BOOL ret = [_mapManager start:APPKEY generalDelegate:nil]; if (!ret) { NSLog(@"manager start failed!"); } else { NSLog(@"manager start success!"); } } return _mapManager; } - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. [self mapManager]; return YES; }
到此步,我们就可以正常运行百度地图了。

但是,需要注意的是在控制台上会输出以下信息:
![]()
那么我们按照要求一步步来就是了,首先在 plist 文件中配置 Bundle display name,其实这是在Xcode6中需要配置的信息,Xcode7中并没有要求
<key>CFBundleDisplayName</key> <string>$(PRODUCT_NAME)</string>
再次运行,地图管理者便加载成功了,但是由于iOS9改用更安全的https,为了能够在iOS9中正常使用百度地图SDK,此时还需注入 ATS
![]()
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
此时虽然不会报错,管理者同样加载成功了,地图的网格也有了,但是地图详细信息貌似不能显示出来了。
这时检查一下你的 key 是否正确,我是犯过一次,一定以保证申请 key 是的安全码与项目的Bundle Identifier保持一致。
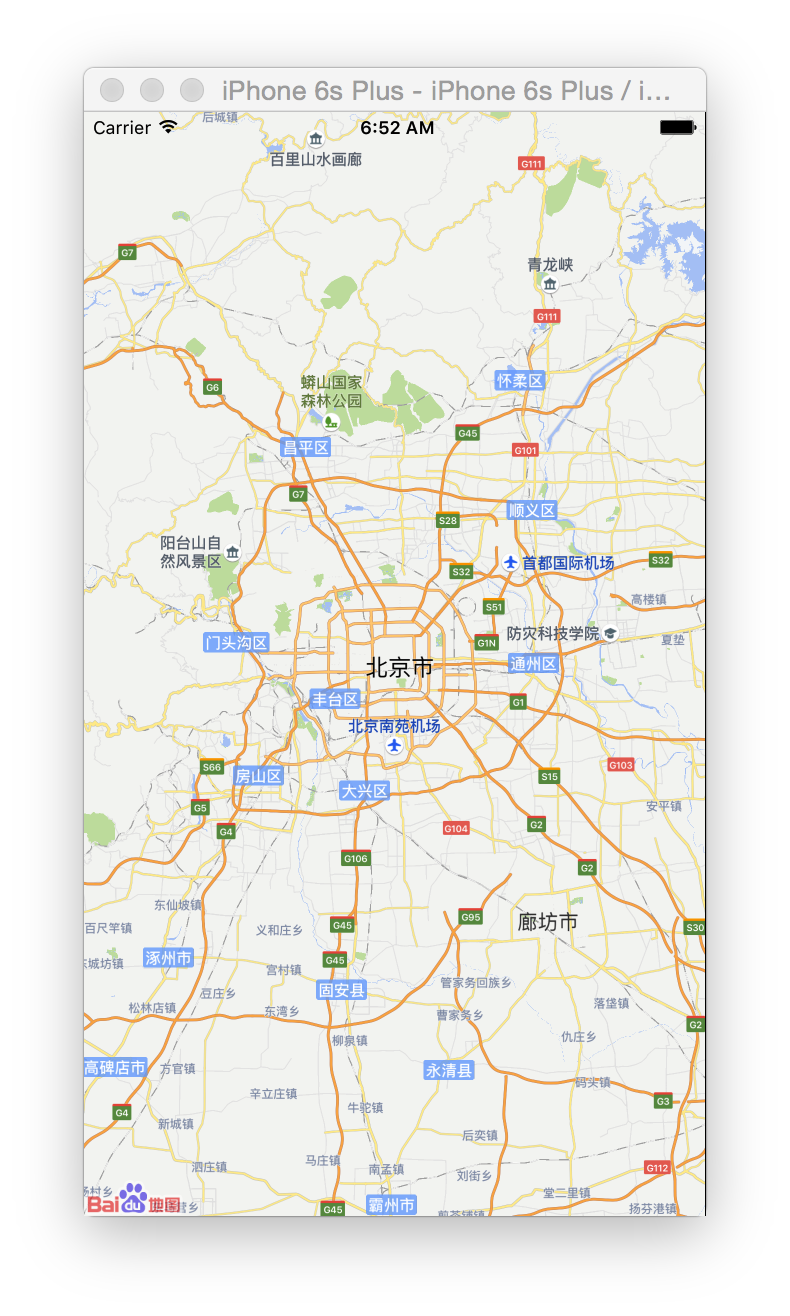
这时百度地图便算是成功集成了。
注意:本篇文章中为说明的地方均未进行配置。
app在前后台切换时,需要使用下面的代码停止地图的渲染和openGL的绘制:
- (void)applicationWillResignActive:(UIApplication *)application { [BMKMapView willBackGround];//当应用即将后台时调用,停止一切调用opengl相关的操作 } - (void)applicationDidBecomeActive:(UIApplication *)application { [BMKMapView didForeGround];//当应用恢复前台状态时调用,回复地图的渲染和opengl相关的操作 }
用户评论