iOS 开发之环形倒计时进度条(虚线/实线),ios实线
投稿于 被查看 18100 次 评论:39
iOS 开发之环形倒计时进度条(虚线/实线),ios实线
代码很简单,一看便知。这里为顺时针,若想要逆时针,clockwise改为0,还需更改起始角度和终点角度。
源码地址:https://github.com/LfyDragon/CountDown
直接上代码:- (void)drawRect:(CGRect)rect {
CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.frame = self.bounds; UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(self.frame.size.width/2, self.frame.size.height/2) radius:self.frame.size.height/2 startAngle:-M_PI_2 endAngle:M_PI*3/2 clockwise:1]; shapeLayer.path = path.CGPath; shapeLayer.fillColor = [UIColor clearColor].CGColor; shapeLayer.lineWidth = 10.0f; if ([self.flag isEqualToString:@"track"]) { shapeLayer.strokeColor = [UIColor colorWithRed:146/255.0f green:146/255.0f blue:146/255.0f alpha:1].CGColor; } else{ shapeLayer.strokeColor = [UIColor colorWithRed:61/255.0f green:191/255.0f blue:135/255.0f alpha:1].CGColor; } //每个虚线长度为2,间隔为3 这句设置线条为虚线,去掉即为实线
shapeLayer.lineDashPattern = [NSArray arrayWithObjects:[NSNumber numberWithInt:2], [NSNumber numberWithInt:3], nil]; [self.layer addSublayer:shapeLayer]; if ([self.flag isEqualToString:@"process"]) { CABasicAnimation *pathAnima = [CABasicAnimation animationWithKeyPath:@"strokeEnd"]; pathAnima.duration = self.time; pathAnima.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear]; pathAnima.fromValue = [NSNumber numberWithFloat:0.0f]; pathAnima.toValue = [NSNumber numberWithFloat:1.0f]; pathAnima.fillMode = kCAFillModeForwards; pathAnima.removedOnCompletion = NO; [shapeLayer addAnimation:pathAnima forKey:@"strokeEndAnimation"]; } }
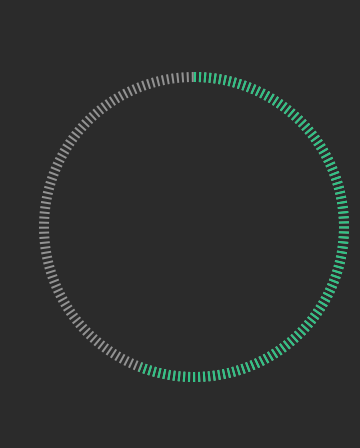
随手截个图:
相关文章
- 暂无相关文章

用户评论