在 iOS 里 100% 还原 Sketch 实现的阴影效果,
投稿于 被查看 41809 次 评论:230
在 iOS 里 100% 还原 Sketch 实现的阴影效果,
还原不了设计师视觉稿的开发者不是一个合格的页面仔。
Sketch 是 APP 设计的神器,大部分设计师都选择它作为 APP 界面的设计工具。
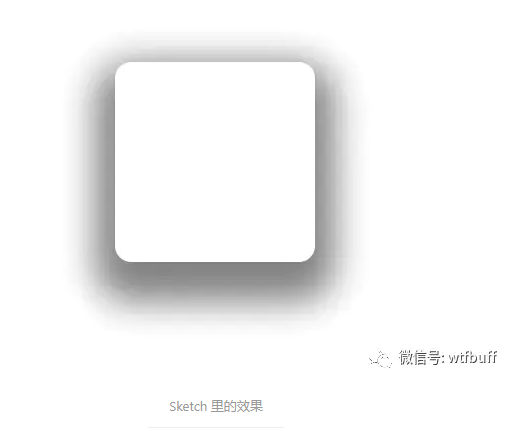
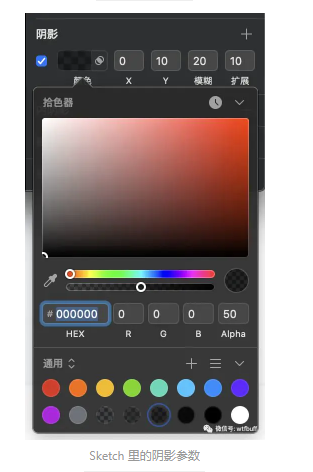
在 Sketch 里设置一个阴影,效果图和参数如下:


开发实现
在 iOS 里实现阴影的方式是使用 UIView 的 layer 属性。
layer 里与阴影有关的设置是以下几个属性:
- shadowPath
- shadowColor
- shadowOpacity
- shadowOffset
- shadowRadius
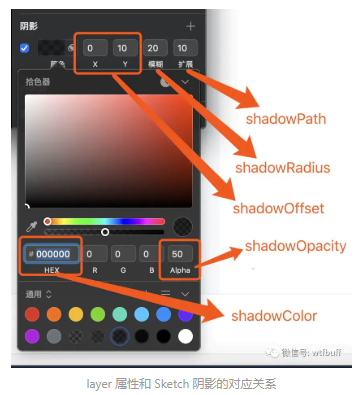
与 Sketch 里阴影参数的对应关系是:
- shadowPath ~> 阴影的范围
- shadowColor ~> 阴影的颜色
- shadowOpacity ~> 阴影的透明度
- shadowOffset ~> X 和 Y
- shadowRadius ~> 阴影的模糊

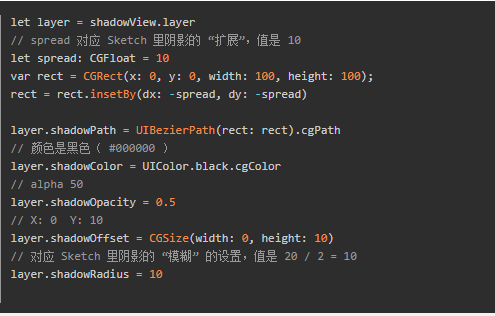
根据上图的对应关系,在代码里实现就是(shadowView 的大小是 100x100):

以上代码运行的效果如下:

100% 还原了 Sketch 的设计,完美了。
值得一提的是:layer 阴影和圆角是可以共存的,而且阴影路径也需要考虑圆角的值。
为了使用方便,为 CALayer 添加一个设置阴影的扩展:

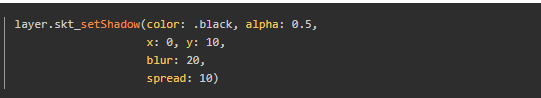
使用很简单,传入的值和 Sketch 里的阴影参数一样就行:

推荐
相关文章
暂无相关文章
相关文章
- 暂无相关文章
用户评论