Swift NavigationBar隐藏后的右滑手势效果,swiftnavigationbar
投稿于 被查看 11600 次 评论:153
Swift NavigationBar隐藏后的右滑手势效果,swiftnavigationbar
需求
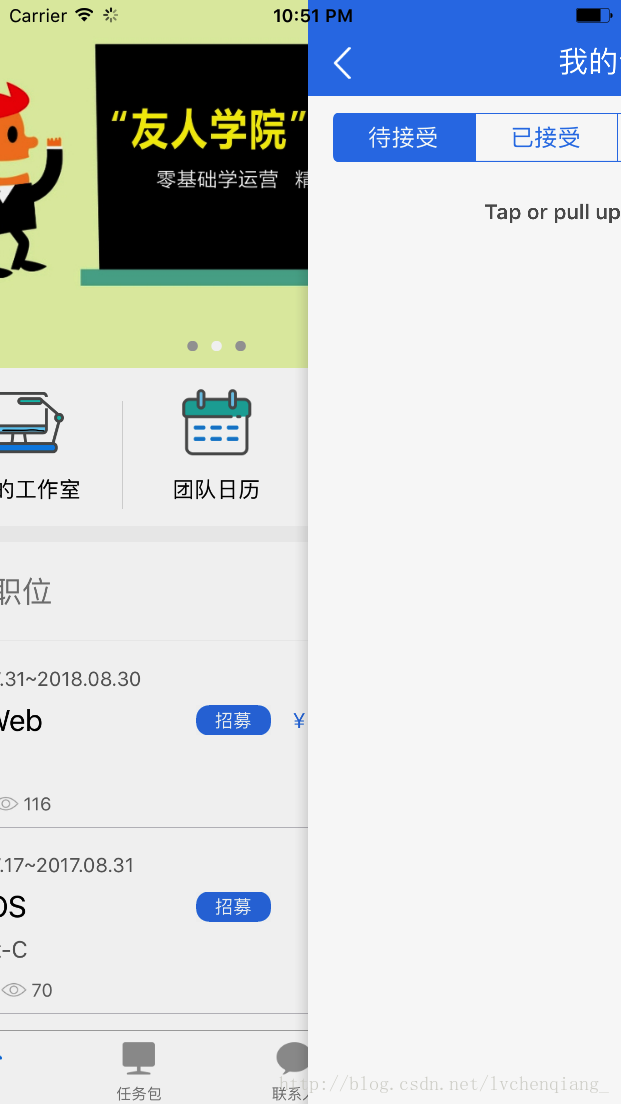
我们在开发中经常遇见这样的需求,就是A视图没有导航,pushB视图后导航栏。然后要求可以使用iOS的系统侧滑返回功能。类似如下的功能:

问题
在处理这个需求的时候,我们一般会遇到两个问题:
右滑返回手势
ios开发中,使用push视图,系统是有默认的侧滑返回上个视图的功能。但是当我们自定义导航栏时,这个手势的事件就没有再触发,此时只要我们重新将代理设置为controller即可。
代码示例:
在BaseViewController中添加如下的代码
//开启 push视图 右滑手势()
fileprivate func openSwipe(){
if(self.navigationController != nil){
self.navigationController!.interactivePopGestureRecognizer!.delegate = self;
}
}
func gestureRecognizerShouldBegin(_ gestureRecognizer: UIGestureRecognizer) -> Bool {
if self.navigationController?.viewControllers.count == 1{
return false;
}
return true;
}
或者在BaseNavigationController中添加如下代码:
extension BaseNavigationController:UIGestureRecognizerDelegate{
override func viewDidLoad() {
super.viewDidLoad()
self.interactivePopGestureRecognizer?.delegate = self
}
func gestureRecognizerShouldBegin(_ gestureRecognizer: UIGestureRecognizer) -> Bool {
if self.navigationController?.viewControllers.count == 1{
return false;
}
return true;
}
}
右划返回时导航栏的隐藏问题
oc代码:
-(void)viewWillAppear:(BOOL)animated{
[self.navigationController setNavigationBarHidden:YES animated:true];
}
-(void)viewWillDisappear:(BOOL)animated{
[self.navigationController setNavigationBarHidden:NO animated:false];
}
Swift代码:
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(false);
self.navigationController?.setNavigationBarHidden(true, animated: true)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated);
self.navigationController?.navigationBar.isHidden = false;
}
注意点
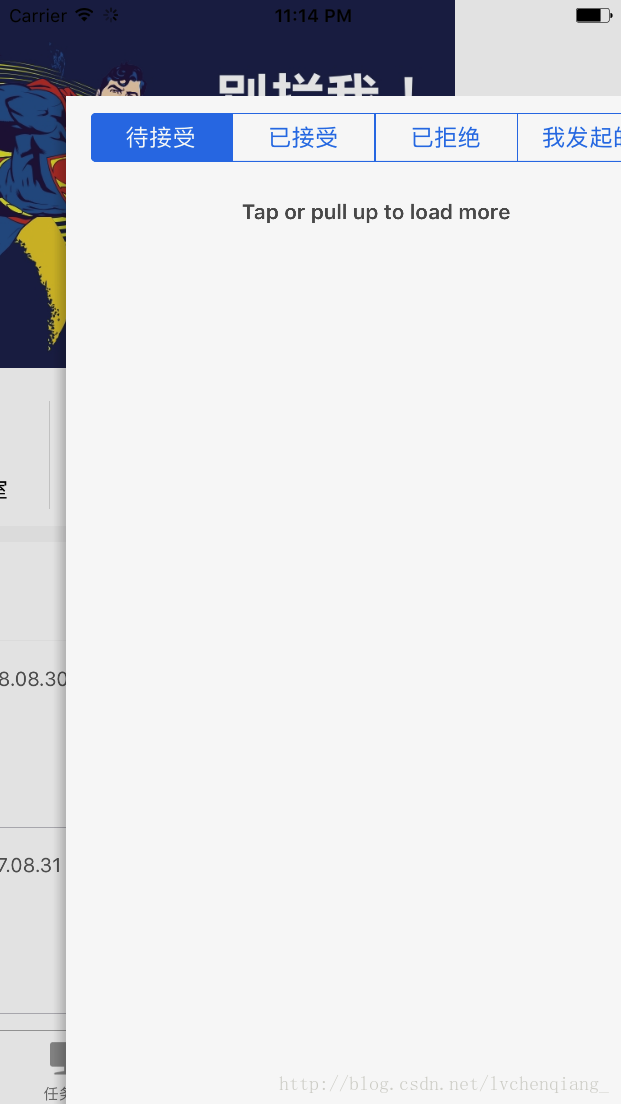
我们隐藏导航栏的时候,务必使用animated为true.这样在右划返回视图的时候才不会突兀,否则则会是下面的效果。刚开始滑动,导航栏就全不见了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持帮客之家。
用户评论