Swift仿选择电影票的效果并实现无限/自动轮播的方法,swift电影票
投稿于 被查看 24458 次 评论:21
Swift仿选择电影票的效果并实现无限/自动轮播的方法,swift电影票
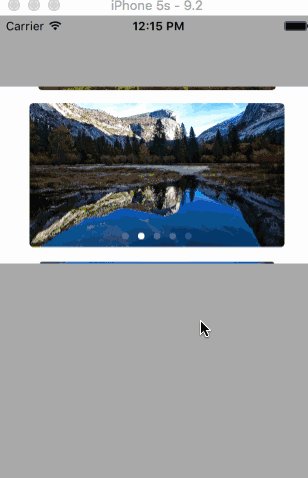
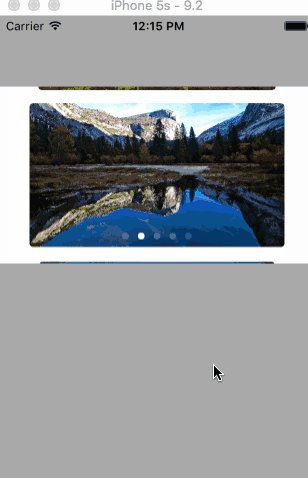
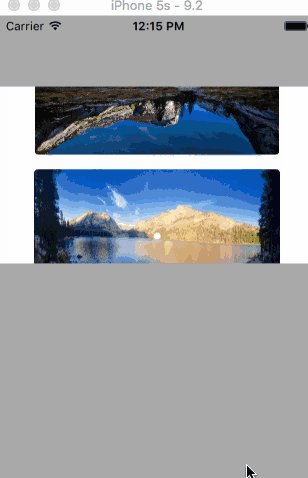
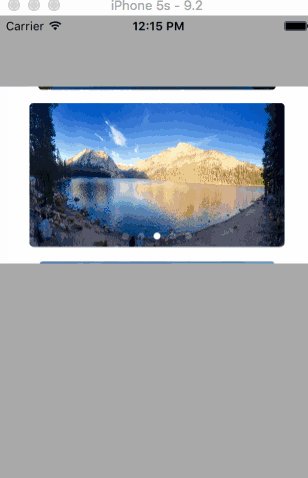
效果图


实现了什么功能?
1.类似于选择电影票的效果
2.自动轮播
3.无限轮播
4.非当前显示view具有缩放和透明的特效
5.页面滚动的方向分为横向和纵向
仿照UITableView使用代理实现传值
protocol PageFlowViewDelegate : NSObjectProtocol{
func sizeForPageInFlowView(flowView : PageFlowView) -> CGSize
/// 滚动到了某一列
func didScrollToPage(pageNumber : Int,inFlowView flowView : PageFlowView)
/// 点击了第几个cell
///
/// - Parameters:
/// - subView: 点击的控件
/// - subIndex: 点击控件的index
func didSelectCell(subView : IndexBannerSubiew,subViewIndex subIndex : Int)
}
protocol PageFlowViewDataSource : NSObjectProtocol{
/// 返回显示View的个数
func numberOfPagesInFlowView(flowView : PageFlowView) -> Int
/// 给某一列设置属性
///
/// - Parameters:
/// - flowView: <#flowView description#>
/// - index: <#index description#>
/// - Returns: <#return value description#>
func cellForPageAtIndex(flowView : PageFlowView,atIndex index : Int) -> IndexBannerSubiew
}
使用示例
// 模拟器原因,底部会有残影,真机测试没有 let pageFlowView = PageFlowView.init(frame: CGRect.init(x: 0, y: 72, width: kScreenW, height: kScreenW*9/16)) pageFlowView.backgroundColor = UIColor.white pageFlowView.delegate = self pageFlowView.dataSource = self pageFlowView.minimumPageAlpha = 0.1 pageFlowView.isCarousel = true pageFlowView.orientation = .vertical pageFlowView.isOpenAutoScroll = true //初始化pageControl let pageControl = UIPageControl.init(frame: CGRect.init(x: 0, y: pageFlowView.bounds.height-32, width: kScreenW, height: 8)) pageFlowView.pageControl = pageControl pageFlowView.addSubview(pageControl) pageFlowView.reloadData() view.addSubview(pageFlowView)
源码下载:
- Objective-C版本下载 (本地下载)
- Swift版本下载
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对移动开发之家的支持。
用户评论